Blog
Native Home Care App vs. Responsive Design Point of Care Documentation

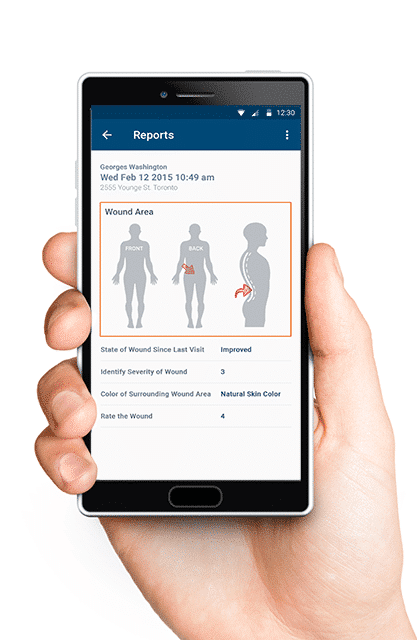
Chances are, right now you’re holding on to the very tool that has the power to improve patient outcomes and refine the home healthcare industry; a mobile device. Mobile health or mHealth, consists of delivering health care services via mobile communication devices such as smartphones, tablets and wearables, and is abruptly changing the way home care is delivered.
Mobile health technology empowers patients to actively participate in their care at home, while allowing providers to maintain meaningful interactions with clients from anywhere, at anytime.
As the pace of mHealth continues to accelerate, so does the pace of mobile innovation and development.
More and more tools are becoming available for care workers to use at the point of care including various native apps and responsively designed websites. While both a native home care app and responsive design are viable options for home care providers, let’s take a look at what these approaches mean and the effect they have on point of care documentation:
Responsive Design: is an approach to web design aimed at crafting sites to provide an optimal viewing and interaction experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).
Native Apps: A native application (native app) is an application program that has been developed for use on a particular platform or device such as a smartphone or tablet.
Each of these mobile developments have very different capabilities. So which one is the most viable for home health care documentation? While both approaches have been widely adopted, as mobile technology evolves it’s clear that if the core of your point of care documentation is done on a mobile device, native apps are the way to go—and here’s why:
Advanced Devices
As the technology and hardware of smartphones and tablets becomes more innovative, so does the capabilities of native apps. With access to device tools such as compasses, GPS, voice control, cameras, and video, native apps have a major advantage because responsive design doesn’t have access to these device functionalities.
UI and Design
From a general design point of view, while responsive design websites conveniently adapt to the screen of a mobile device, native apps actually live within the device, generally resulting in a more appealing, user-friendly experience with more extensive navigation capabilities.
Streamlined Performance and Accessibility
The user experience of a mobile device is completely different than that of a desktop. Having a responsive website design may harm the overall user experience for care workers, and risk wasting time with browsers and loading issues.
Native apps run quickly and efficiently and can be made available without an internet connection; care workers have quick access to all the information they need at all times.
While both mobile optimization methods have their advantages, for the purpose of reliable and efficient point of care documentation, native apps are the right path to take.
Any Screen Philosophy
AlayaCare has adapted a mix of native apps for mobile and tablet, but also a main console with responsive design. The native app is geared towards maximizing a field worker’s time in front of patients, while the responsive design allows coordinators and any other key stakeholders to access the AlayaCare software anywhere, anytime and on any device.